使用更新的3D视图工具调试3D网页
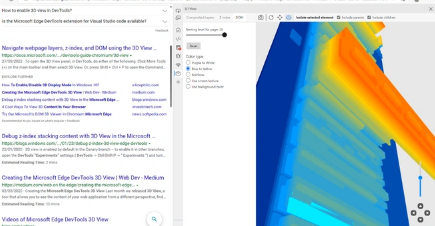
3D网页3D查看工具网站设计人员和对以3D形式查看和调试网页感兴趣的人可能会对Microsoft以恰当命名的3D查看工具形式更新的工具感兴趣。MicrosoftEdgeDevTools拥有一个3D视图工具已经有一段时间了,它提供了一种很好的方式来可视化网页是如何在3D中构建的。微软最近为其添加了新功能,并更新了用户界面,使其更强大、更易于使用。

“对于Web开发人员来说,能够在三个维度上可视化网页可能非常有用。让我们回顾一下3D视图工具派上用场的几个用例。有时,额外的HTML
元素用于实现某种风格,或使基于JavaScript的功能发挥作用。但是事情很快就会失控,并且最终得到嵌套非常深的DOM树的情况并不少见。这会使处理页面的HTML代码以及调试它变得更加困难。但它甚至可能对性能产生影响。DOM树增长得越多,当事情发生变化时,浏览器需要重新计算样式的时间就越长。”
“3D视图工具是查找这些深度嵌套容器的快速方法。选择3D视图工具的DOM选项卡,以3维查看DOM树,并发现页面的哪个部分可能有太多包装器。无论您是因为计划稍后在页面中转换它而将元素放置在此处,还是出于偶然,在DevTools中找到它们都非常困难。您不能使用元素选择器在页面中选择它们,它们只是无法访问。在这种情况下,使用右键单击>检查也不是一个选项,并且使用元素面板来查找它们可能会很困难。”
“使用该工具可以更快地做到这一点。该工具的DOM选项卡为您提供整个网页的整体视图,并允许缩小和平移场景,直到您找到视口之外的元素。单击其中一个元素以跳转到元素工具。”
免责声明:本文由用户上传,与本网站立场无关。财经信息仅供读者参考,并不构成投资建议。投资者据此操作,风险自担。 如有侵权请联系删除!